Using TypeScript
AirCode supports TypeScript. You can directly use TypeScript in the AirCode environment.
TypeScript provides convenience in the following scenarios:
- Static type checking, which helps improve the robustness and maintainability of your code.
- Support for the latest ECMAScript features while also being compatible with JavaScript.
- Provides object-oriented programming capabilities such as classes, interfaces, and modules.
- And more...
Create a New TypeScript Application
When creating a new application, you can choose to use TypeScript as the default language. Here's how:
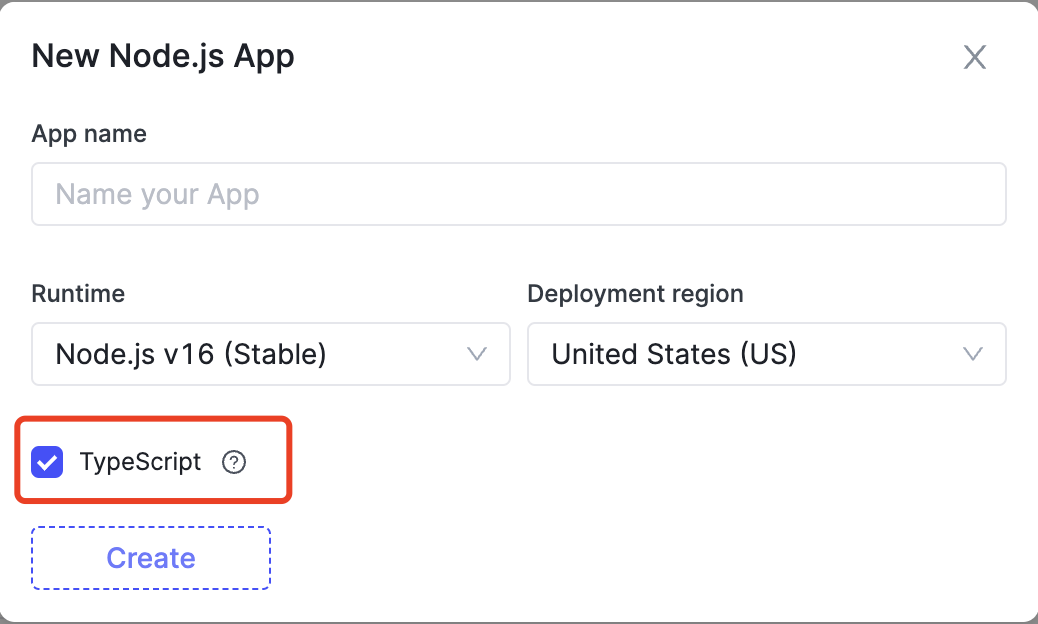
- Click to create a new application.
- In the pop-up window, check the box for TypeScript:

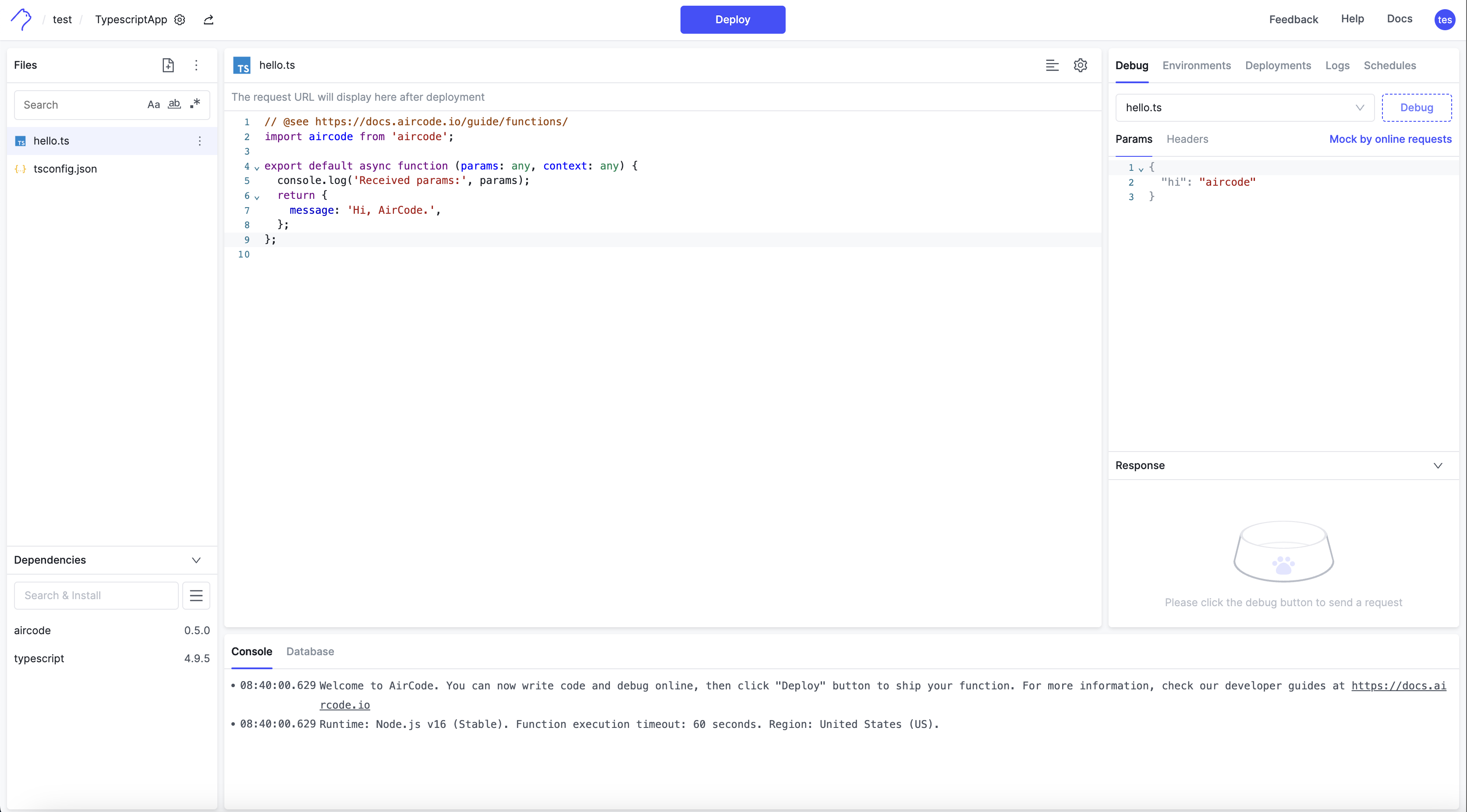
- Click confirm, and the default function code for your new application will use TypeScript:

Enable TypeScript for Existing JavaScript Applications
If you have an existing JavaScript application, you can also enable TypeScript. Follow these steps:
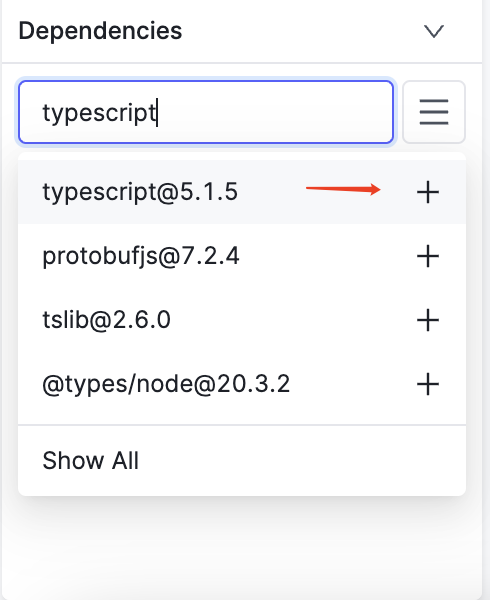
- Install the TypeScript dependency:

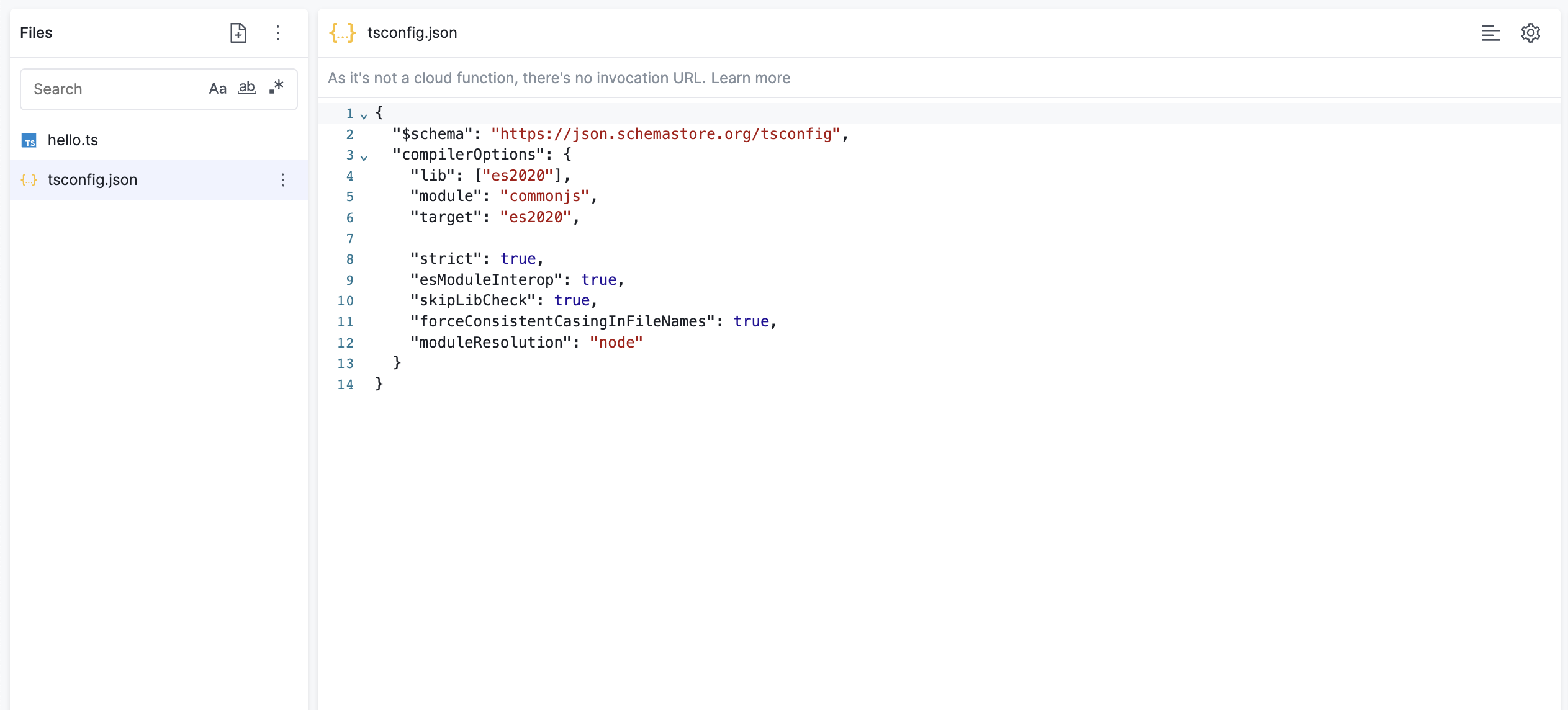
- Create a
tsconfig.jsonfile (the system will automatically fill in the best practices for configuration, generally no secondary modifications are needed):

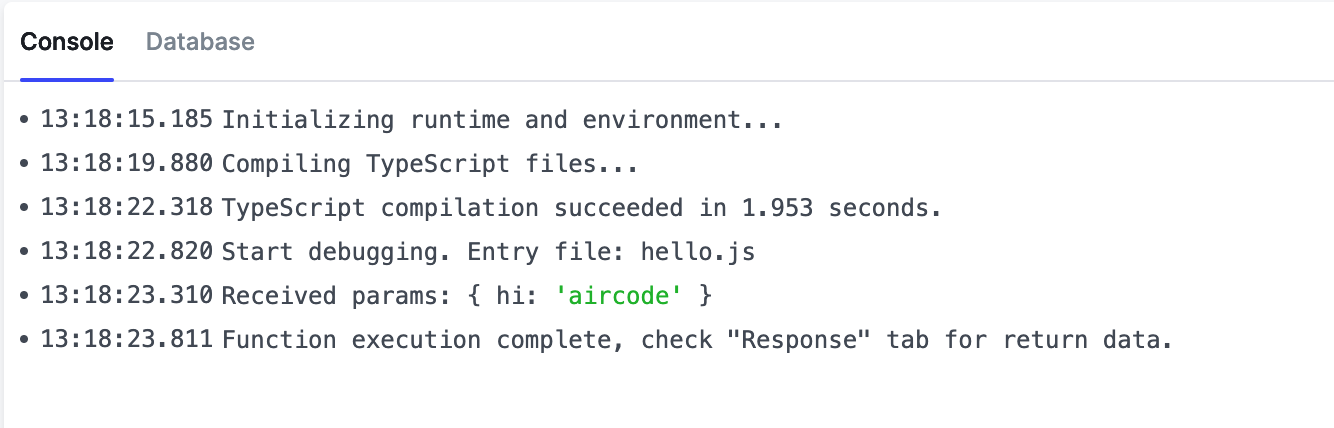
- Create your TypeScript function, then debug or deploy. In the console, you can see the logs indicating whether the TypeScript compilation was successful or failed:

Importing ES Module Modules in TypeScript
AirCode supports importing ECMAScript Modules(ESM) in TypeScript. To import ESM, you need to modify your tsconfig.json configuration by changing moduleResolution to "NodeNext". Then, change the file extension of your cloud function file from .ts to .mts.
json
{
...
"compilerOptions": {
...
"moduleResolution": "NodeNext"
}
}
{
...
"compilerOptions": {
...
"moduleResolution": "NodeNext"
}
}