Debug Online
Debugging is an essential part of the development. AirCode provide a set of easy-to-use online debugging tools to help you quickly obtain the running results of functions.

Entry
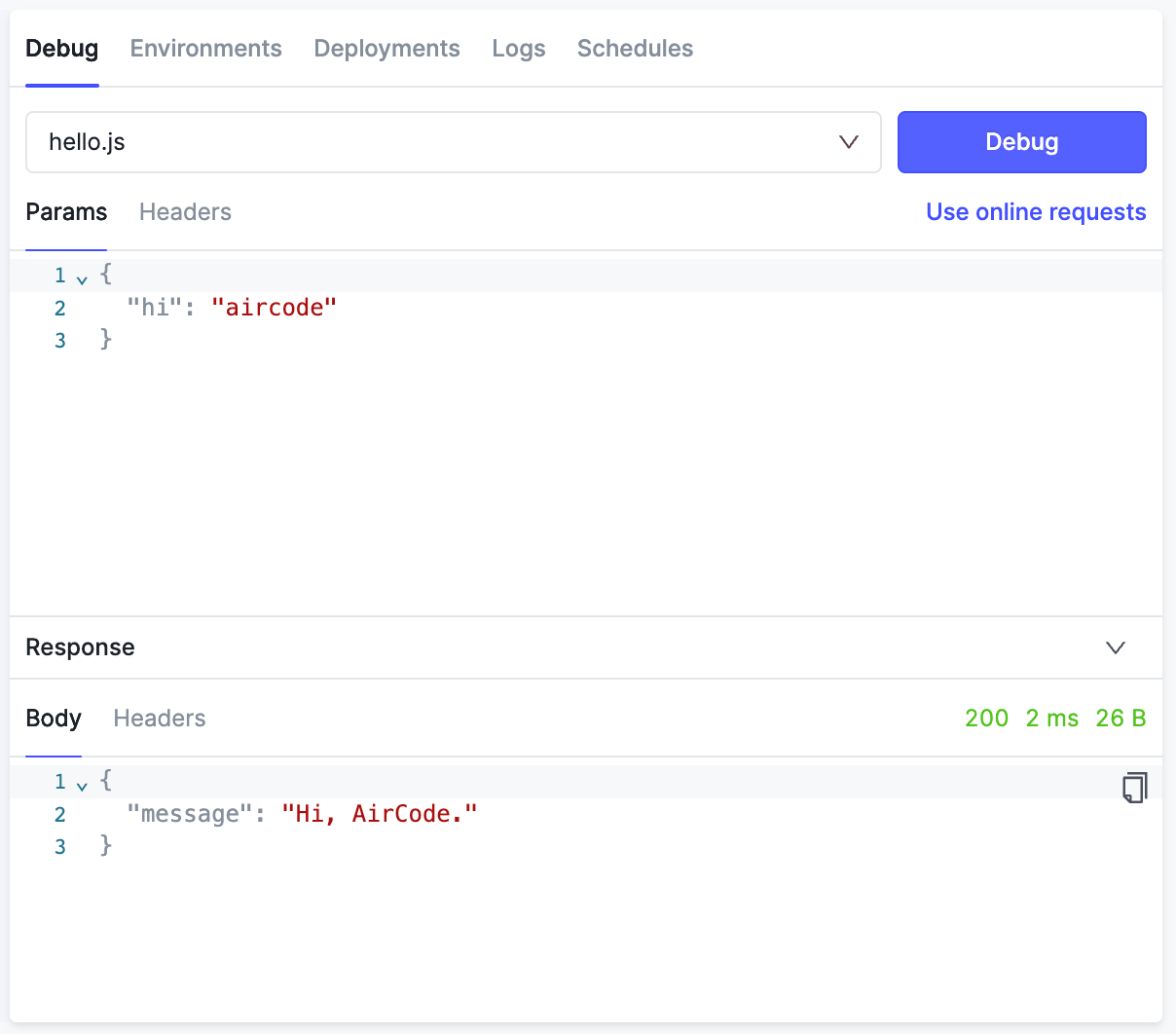
On the application development page, the debugging tool is located in the Debug tab on the right. After selecting the entry function, click the Debug button to send a request to the function.

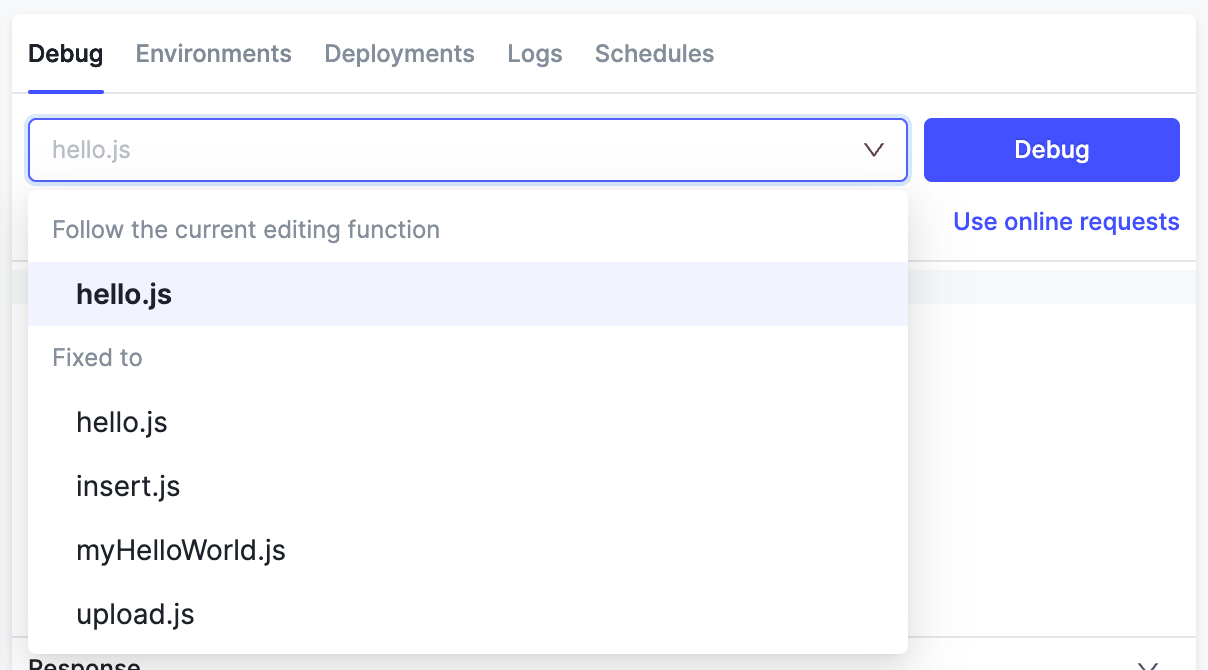
There are two types of entry functions:
- Change with editing: the entry is the function currently being edited, suitable for debugging an individual function
- Fixed entry: the entry is fixed to a certain function, and does not change when switching editing functions. It is suitable for debugging a series of combined functions with a single entry, such as Webhook
Request Data
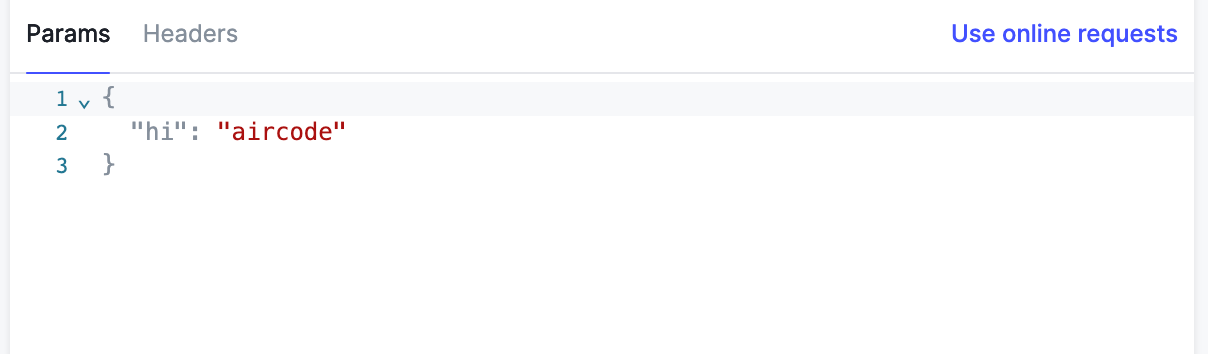
When sending a debugging request, you can pass Params and Headers as test data.

Params
The data in the Params area will be passed as request parameters, and can be obtained from the function through params. Debug parameters must be of JSON type.
Headers
The content in the Headers area will be passed as a request header, and can be obtained from the function through context.headers. The request header is in the form of a key-value pair, and its value must be of string type. For more information, please refer to: Request Header and Method.
Responses and Logs
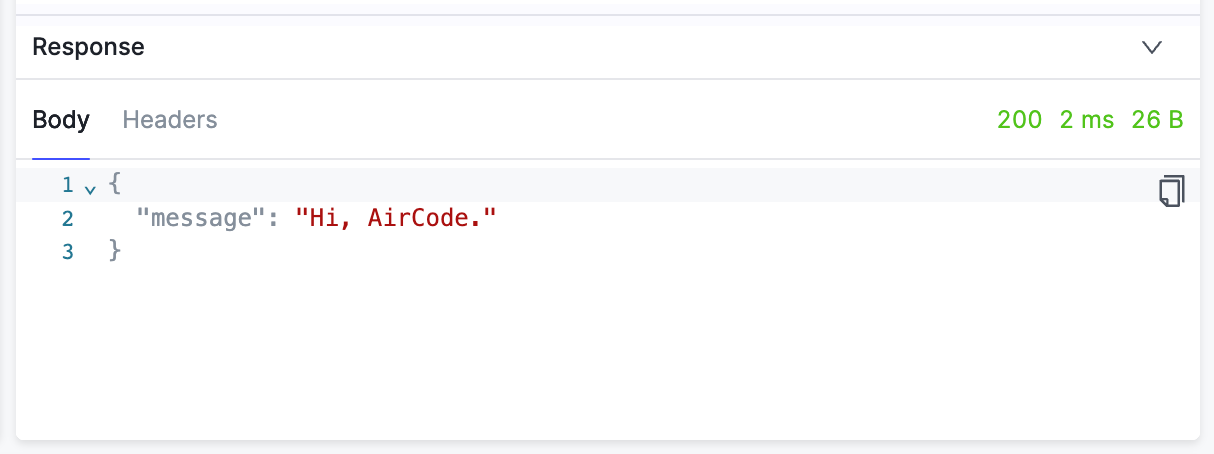
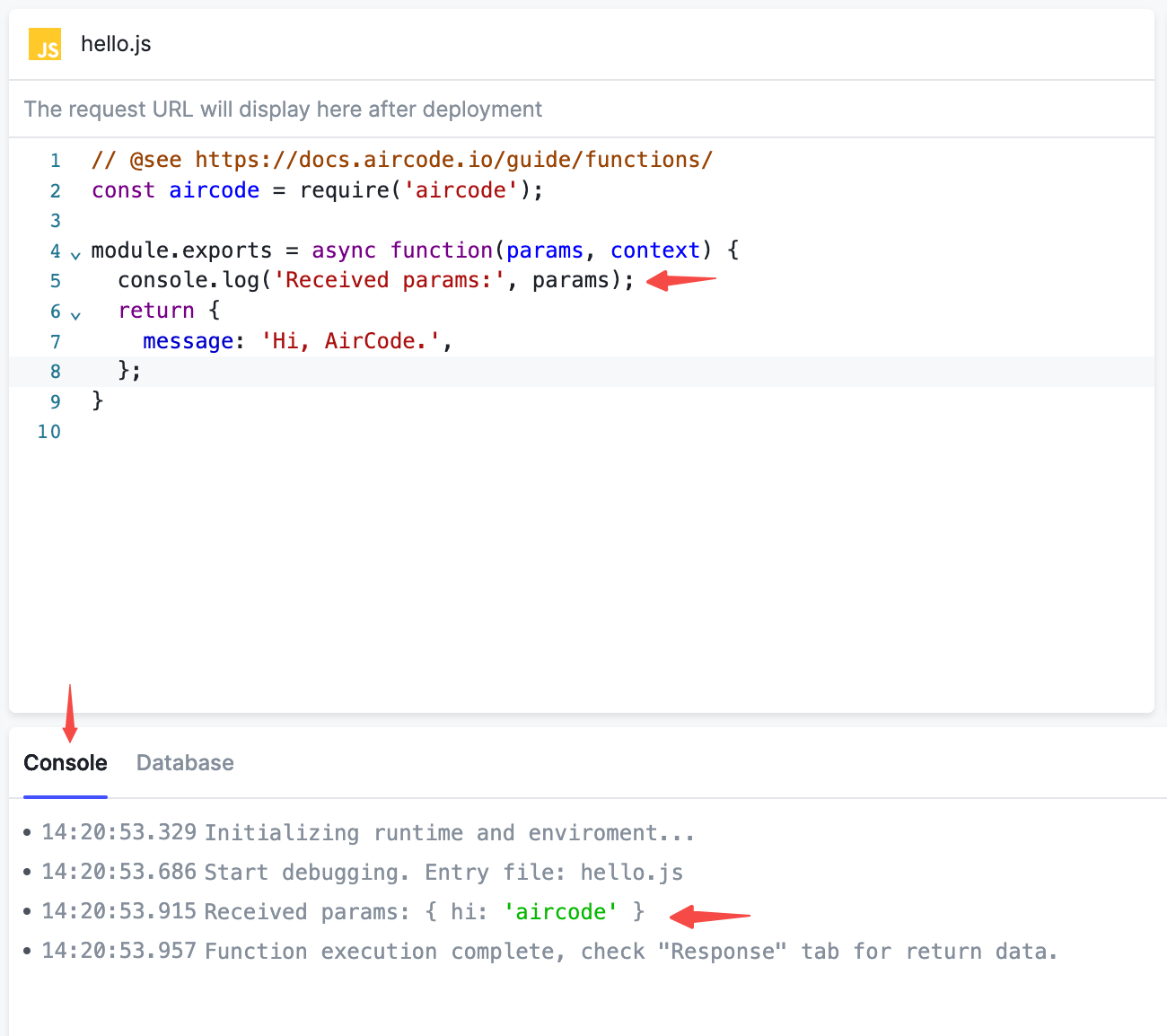
After the debugging request is sent, the result can be viewed in the Response area under the Debug tab, including the response body, response header, status code, response time, etc.

In addition, the log printed by context.log will be output in the Console area below the editor.

Simulating Debugging Requests' Method
By default, debugging requests are made using the POST method. To simulate GET, PUT, and DELETE requests, you can set a special Header with the key x-mock-method and the value as one of the lowercase options: get, post, put, or delete. This allows you to send a request to this function with the corresponding method. This feature proves useful when debugging RESTful interfaces.
Debug with Online Requests
Sometimes, we hope to use real request to reproduce some online scenarios and even modify them when debugging. This is especially useful when troubleshooting online problems, debugging Webhooks, or connecting to OAuth.
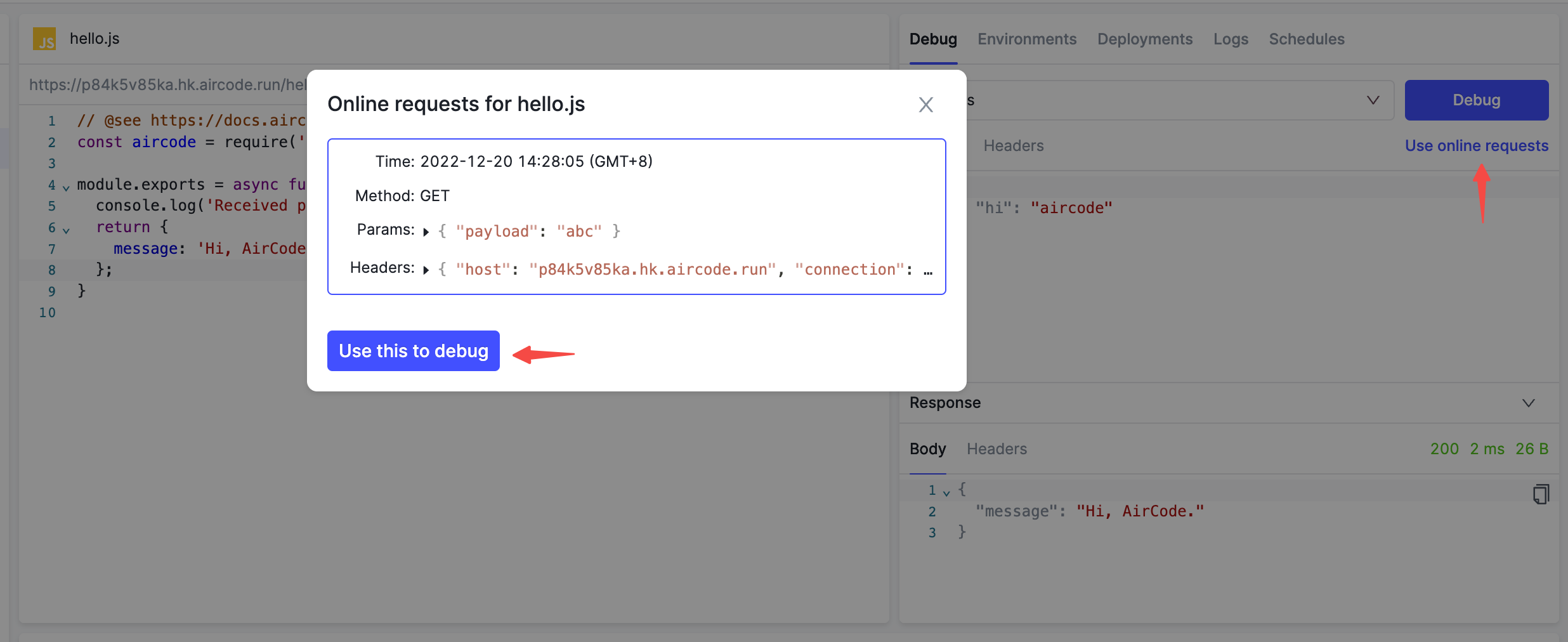
In AirCode, click Use online requests in the Debug tab, select a recent request in the pop-up window, then you can replace the Params and Headers in the test data with the real online request values.

Safety Tips
While providing the ultimate development experience, the AirCode team also attaches great importance to user data privacy and security. For the online request of each function, we only cache the last 5 request data in content-type: application/json format for debugging. All the data will be encrypted and stored, and will be permanently deleted after 15 days.